UT Austin - UX/UI Capstone Project
SECOND BRAIN
SECOND BRAIN
In today's information-heavy world, managing and organizing daily knowledge can be overwhelming. Our goal with this project is to offer a digital solution that can efficiently capture, organize, and retrieve valuable insights and resources.
UI/UX Design
May - Aug 2024
OVERVIEW
To understand user interactions with the product, their needs, and motivations. This includes gathering insights on their ideal information organization solution, analyzing their demographics, lifestyle, preferences, and current information management behaviors.
User Survey
Competitive Research
UI/UX Audit
Persona Development
Empathy Maps
User Survey
Competitive Research
UI/UX Audit
Persona Development
Empathy Maps
MY ROLE
Design
Created user interface with UI components, wireframes, and high-fidelity prototypes to ensure consistent and intuitive user experience.
Research
Conducted user interviews, competitive audit, and created user personas to best understand the wants and needs of potential users.
Collaborate
Worked with a team of six new and unique designers to efficiently meet deadlines and create a cohesive vision.
RESEARCH
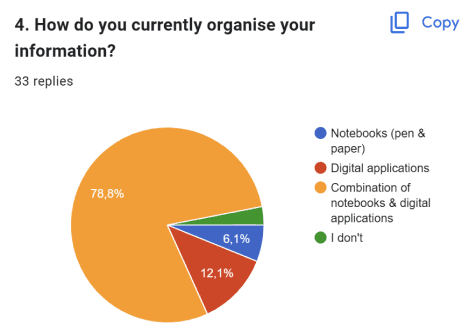
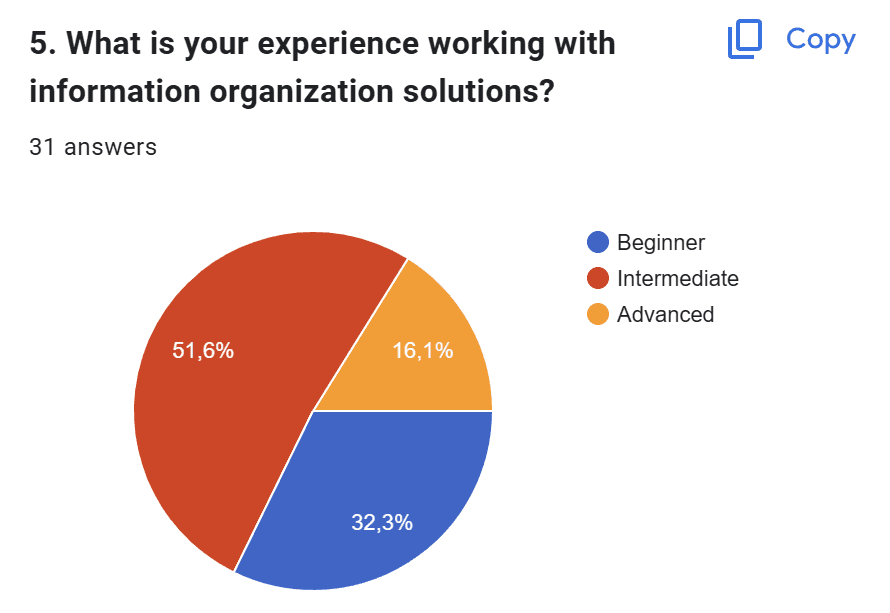
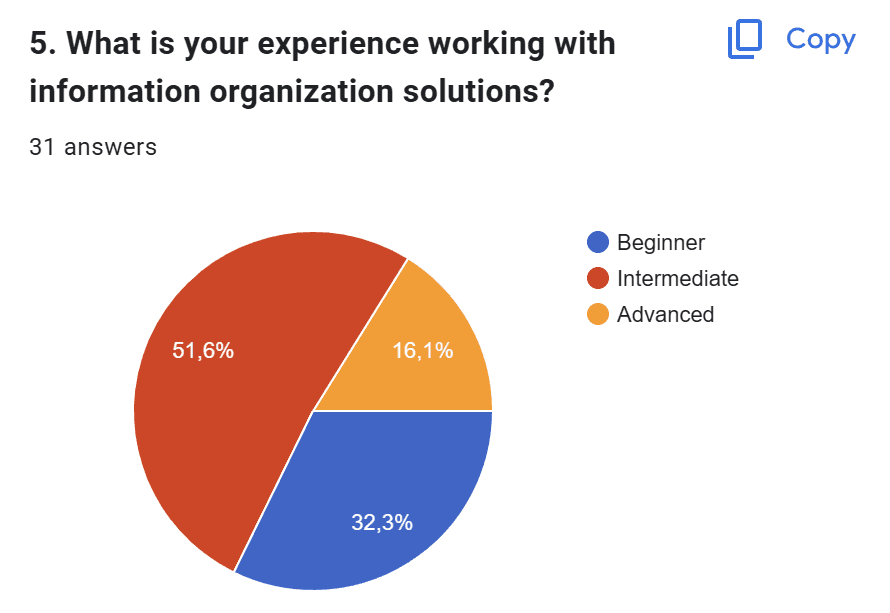
The survey was divided into three sections: General Information, Experience with Information Organization Solutions, and Methods of Gathering & Organizing Information.
We crafted our questions using a combination of a generative AI tool (ChatGPT) and insights from our brainstorming sessions. Each question was carefully reviewed and refined to align with our research goals and objectives.






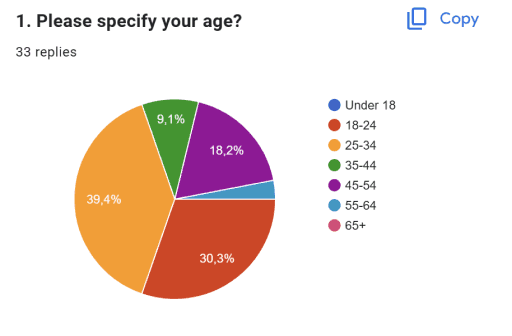
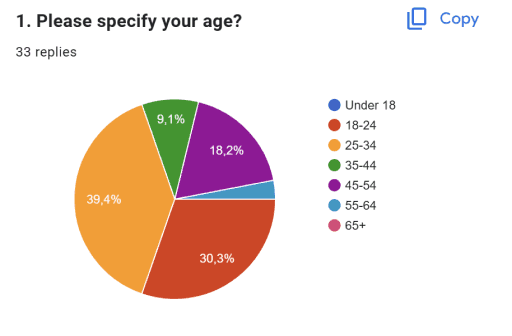
27 Questions
33 Participants


THE VISION
Our team spent time carefully considering what the platform will be, and what the advantages and disadvantage of a cloud-based native app and web app are.
Ultimately, considering the project requirements, target audience preferences, and technical feasibility, it would be prudent to initially develop a Cloud-based Desktop Native App of Second Brain.
This approach ensures accessibility, ease of integration, and quicker deployment, aligning with the needs of our tech-savvy target audience who require flexibility and mobility.
LOGO CREATION

Second Brain
DESIGN SOLUTION
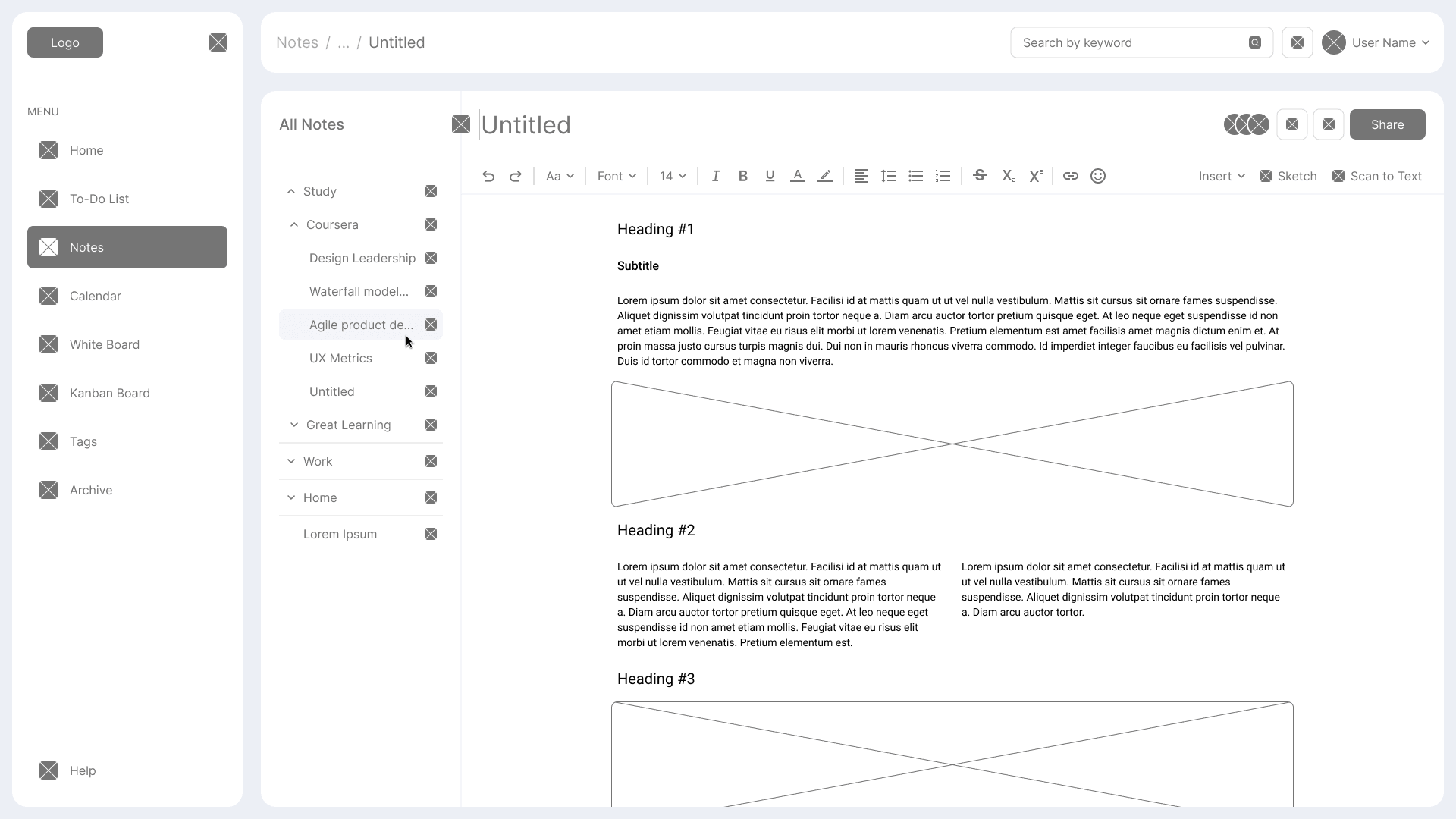
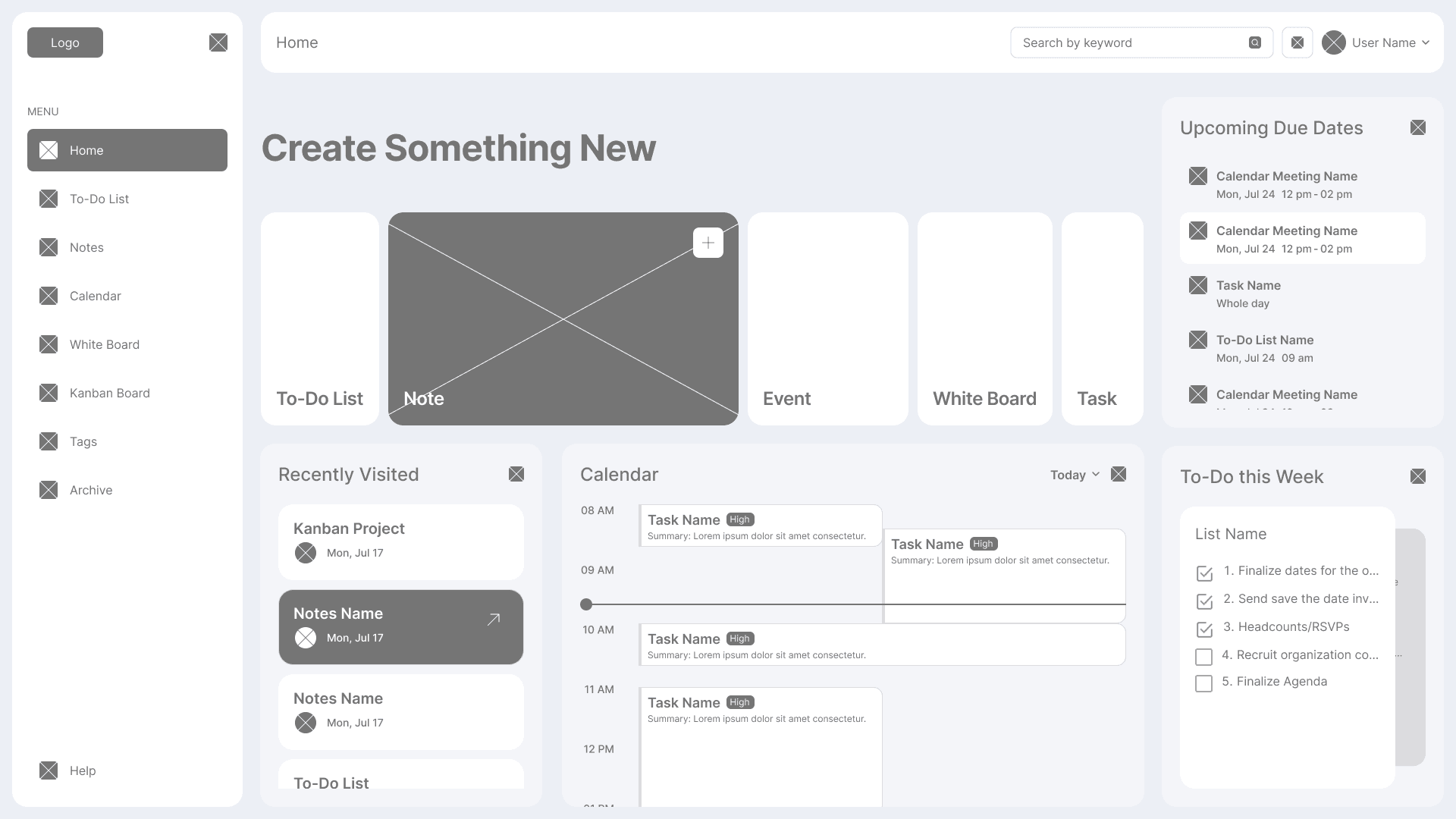
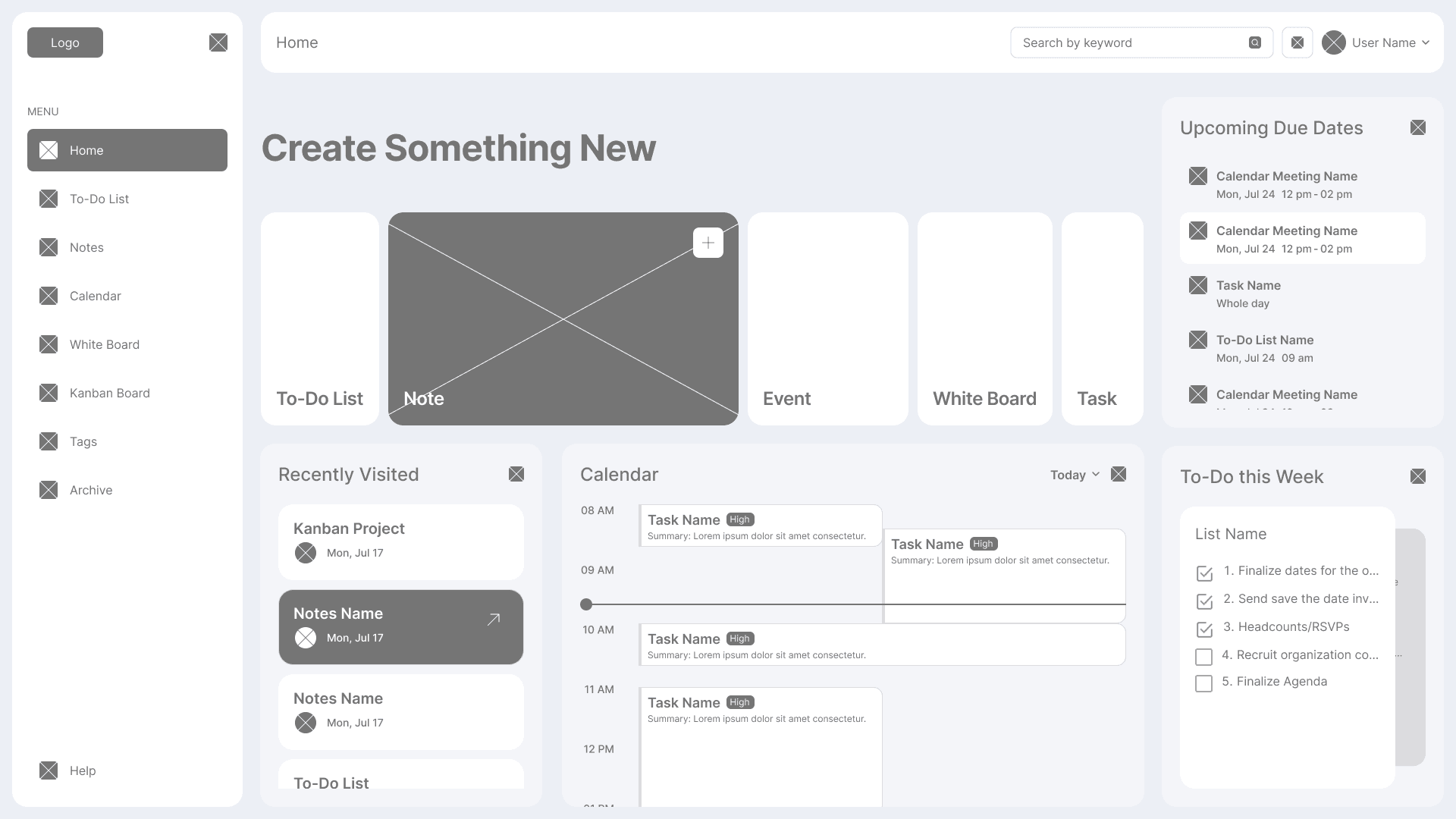
Our team created user flows and information architecture which lead us to developing low-fidelity wireframes.












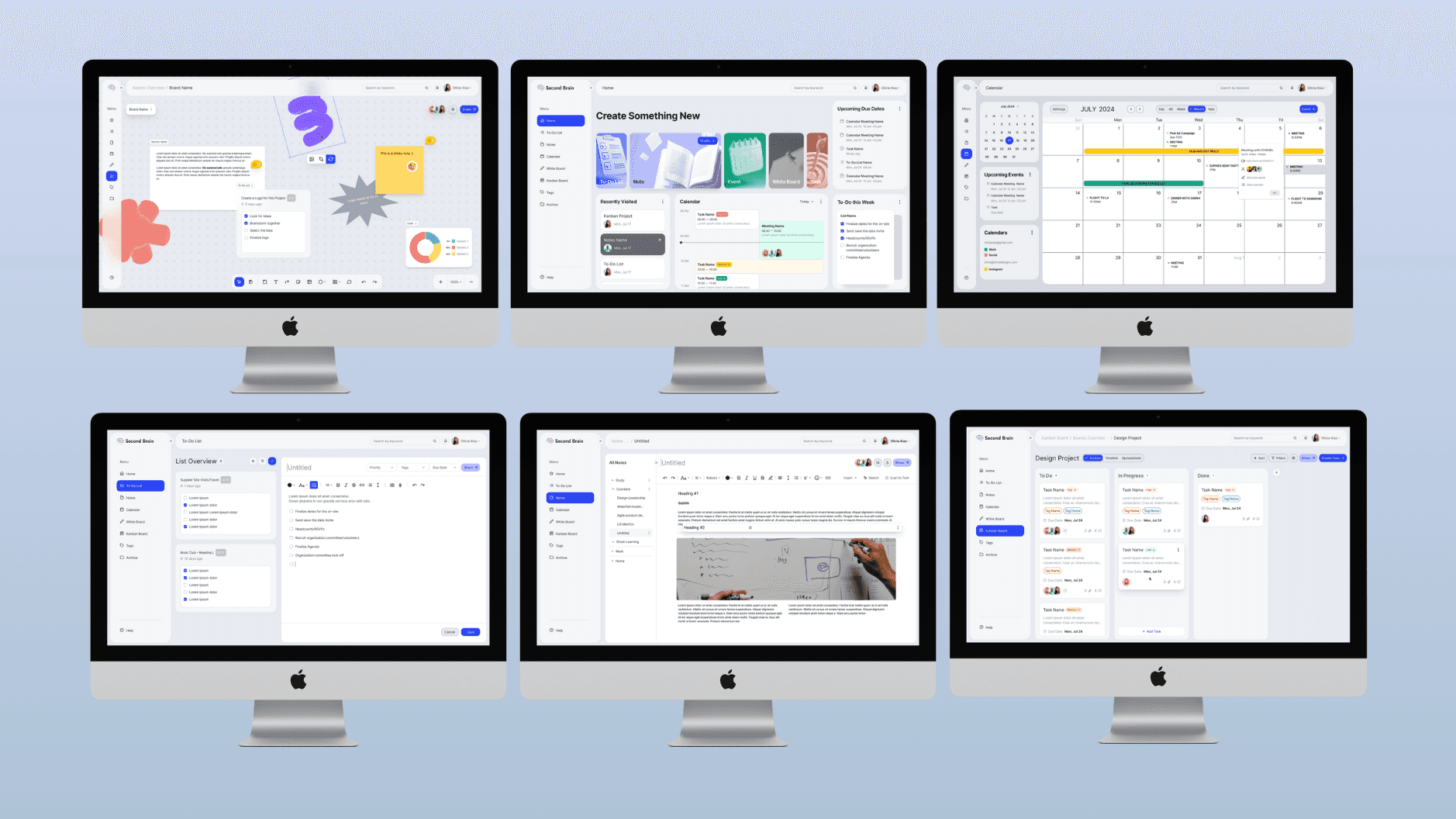
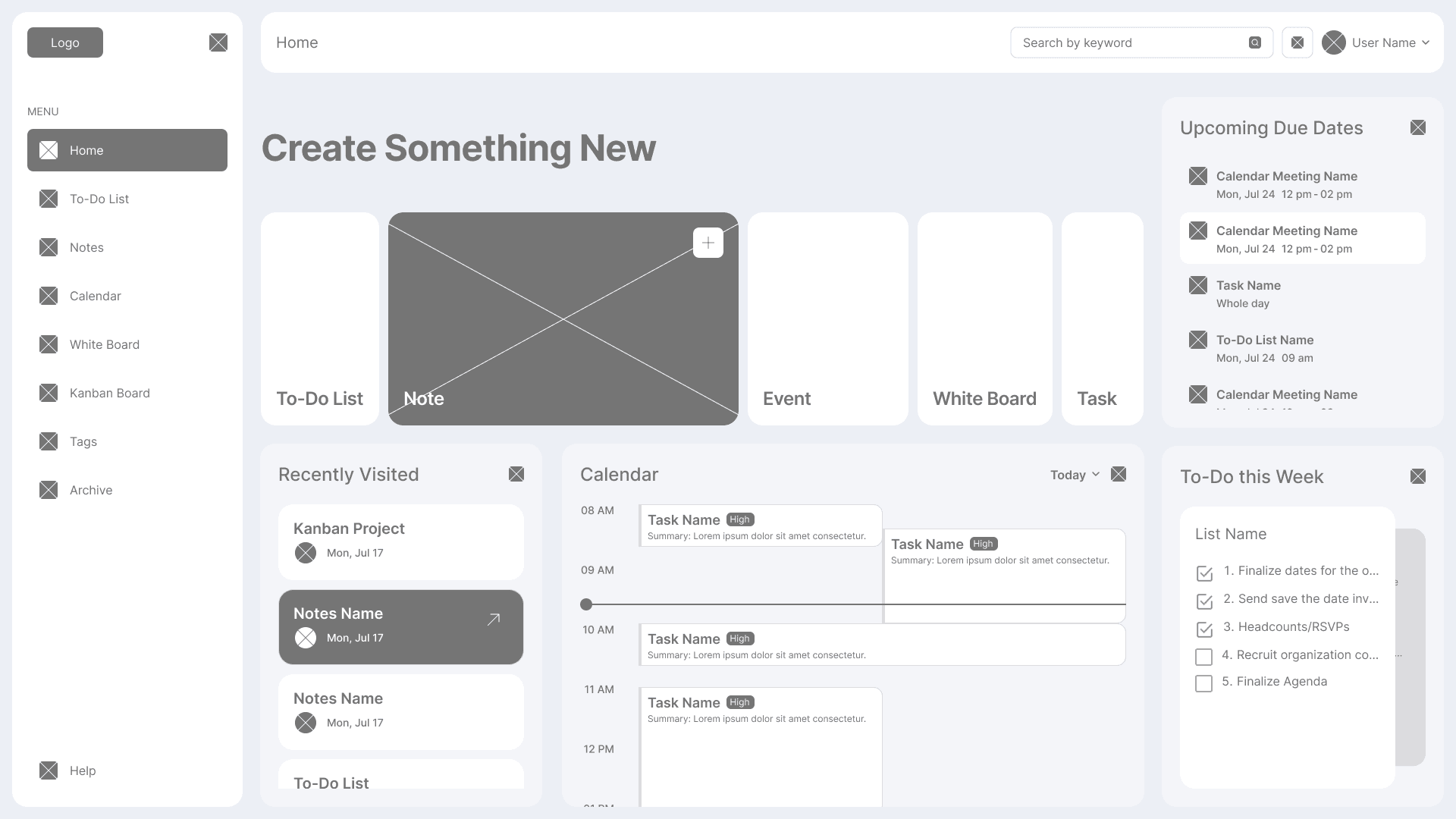
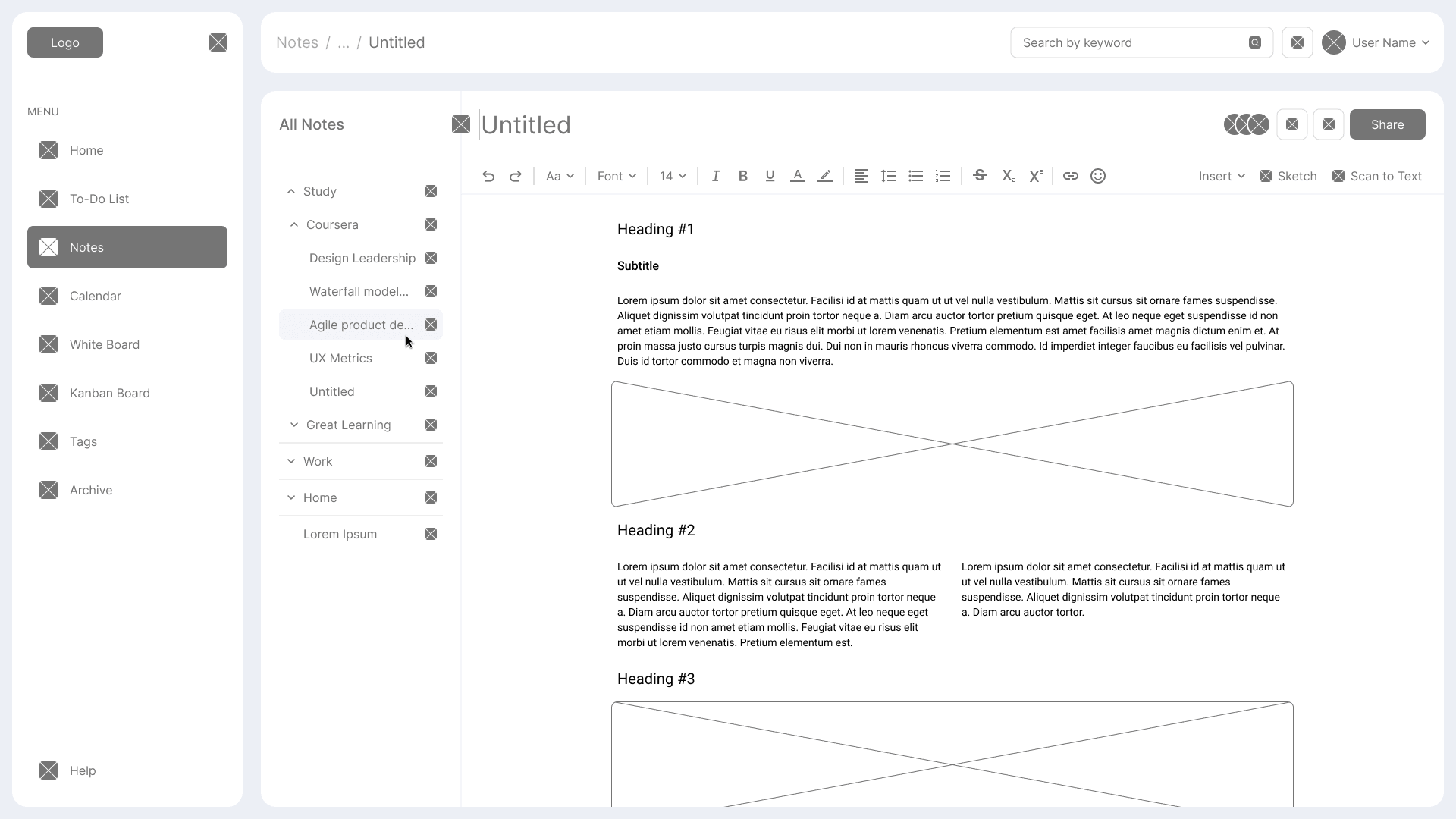
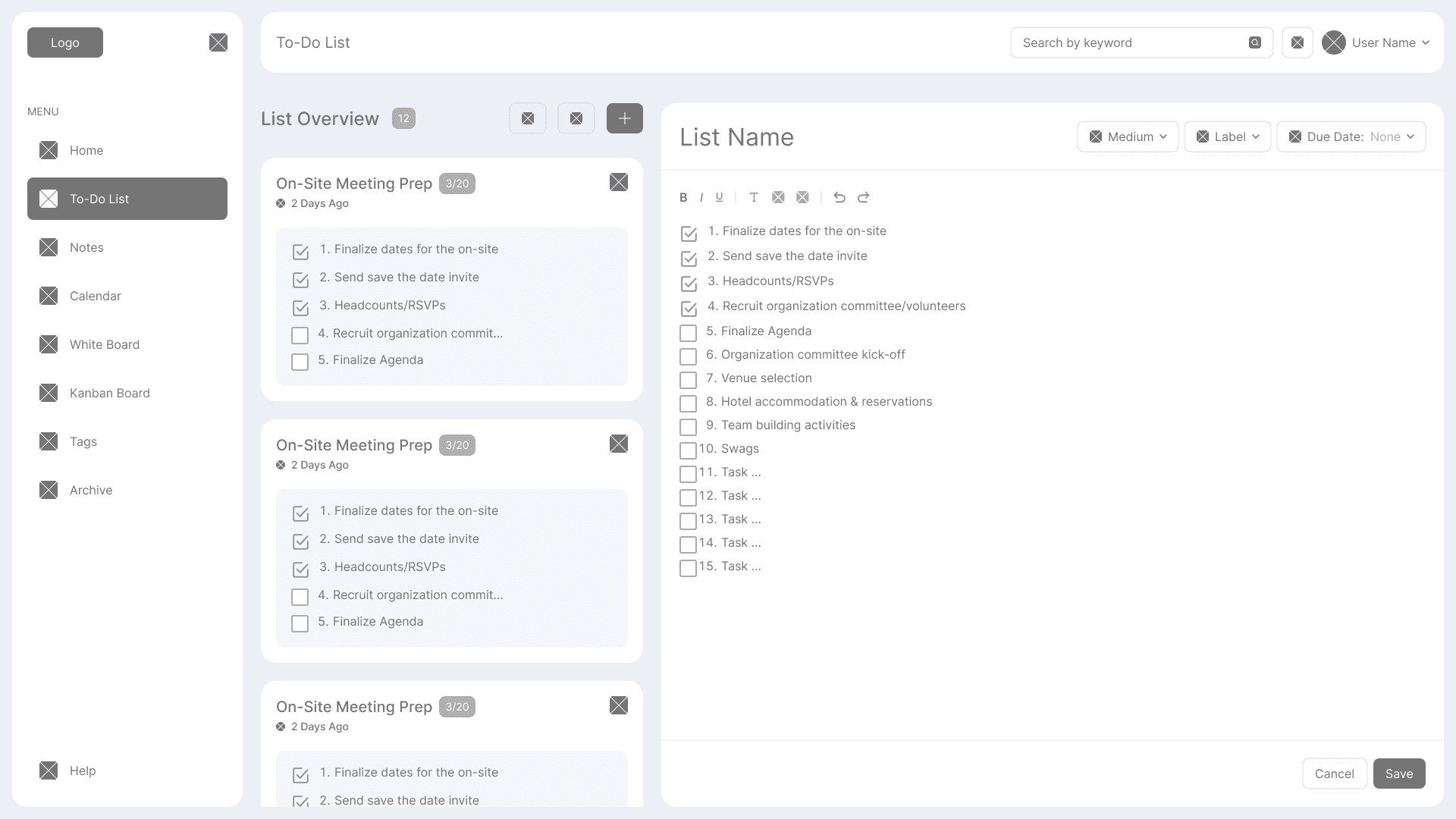
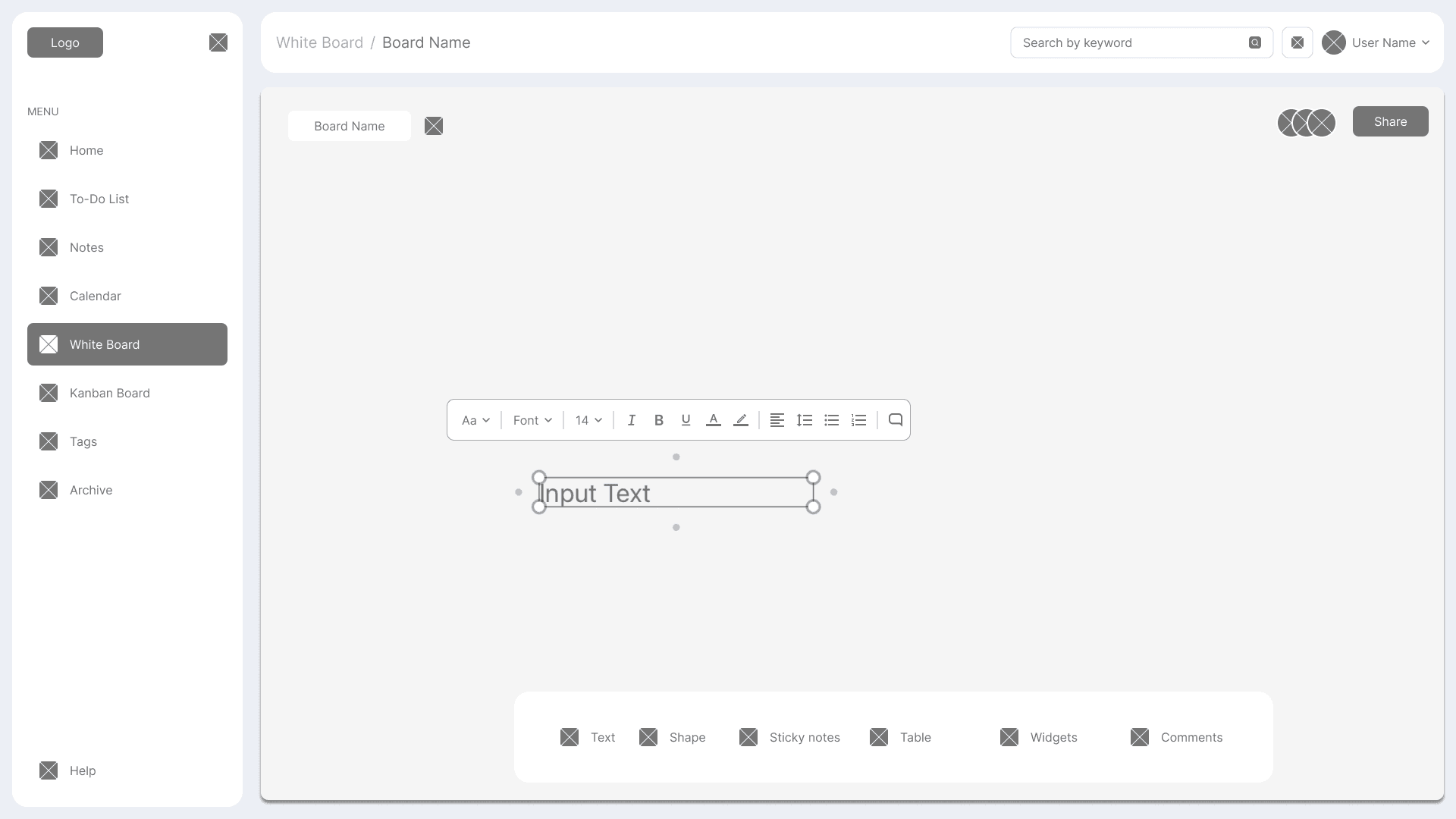
In Figma, we transformed low-fidelity wireframes into high-fidelity ones for a desktop application by fine-tuning the fundamental layout and substituting basic forms with intricate UI components. We incorporated suitable fonts, styles, colors, pictures, and symbols to boost aesthetic attractiveness. Our focus was on maintaining uniform spacing, alignment, and scale. By leveraging Figma’s component and style functionalities for design uniformity, alongside encapsulating interaction specifics for developers and stakeholders, we were able to achieve this.
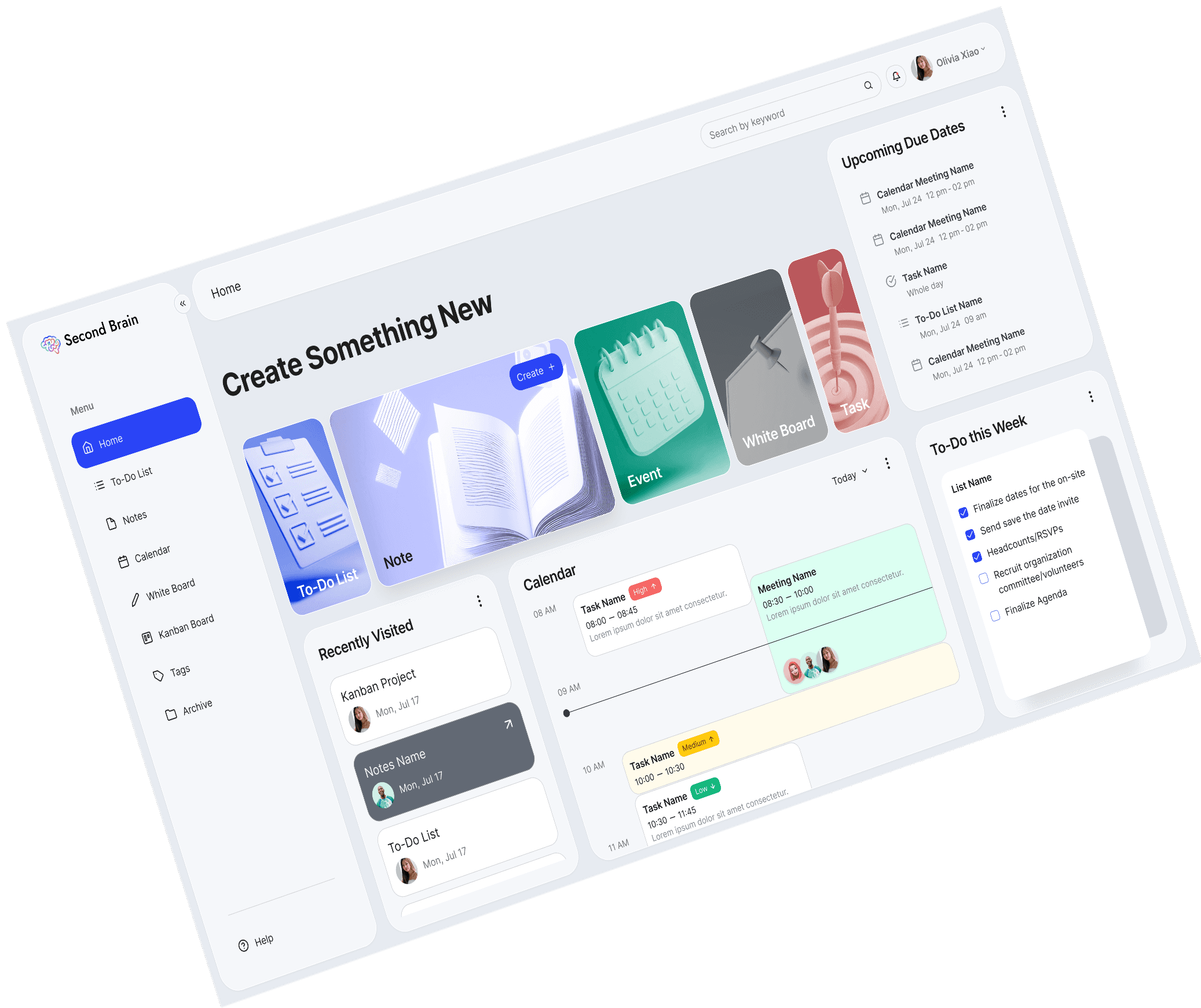
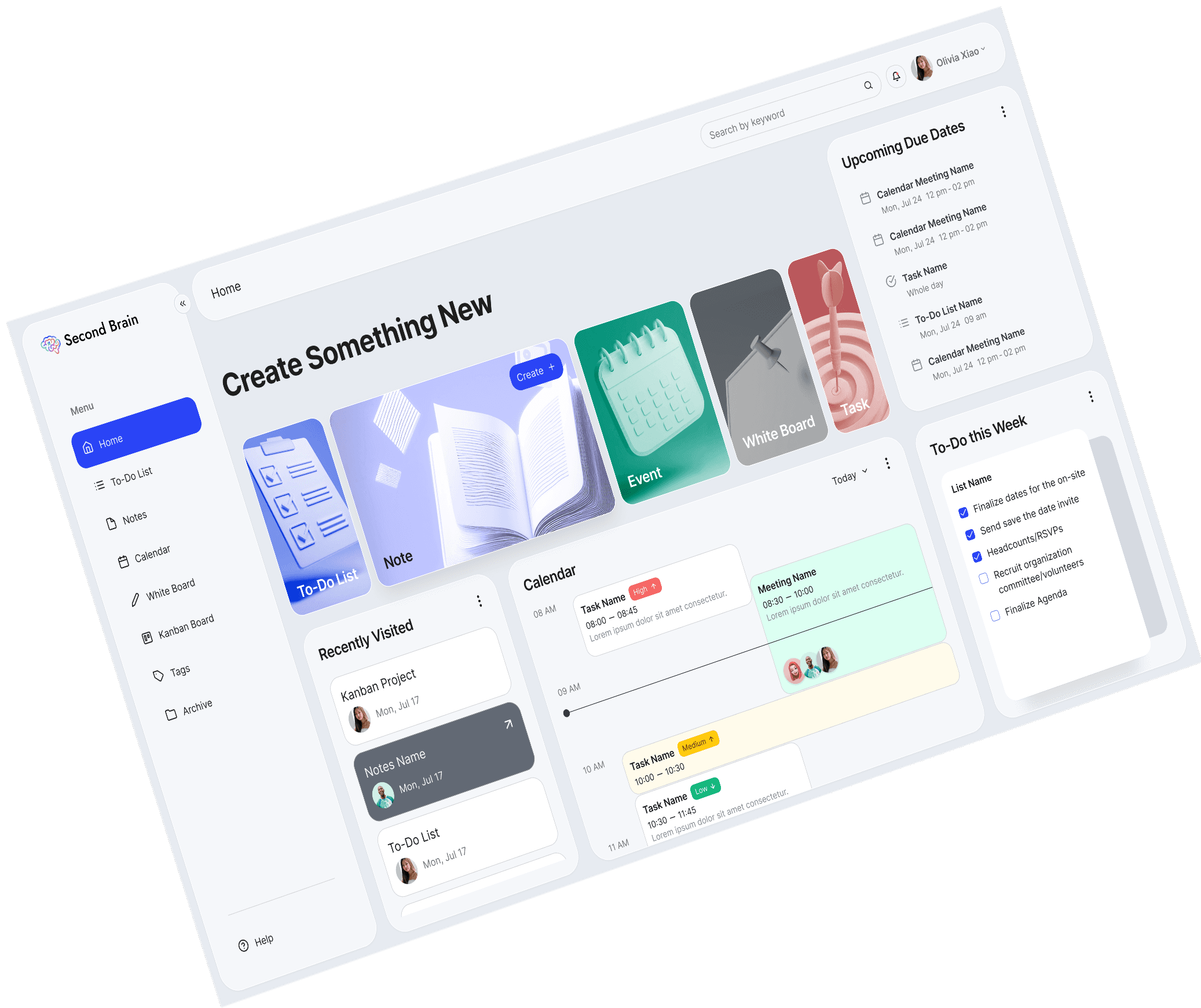
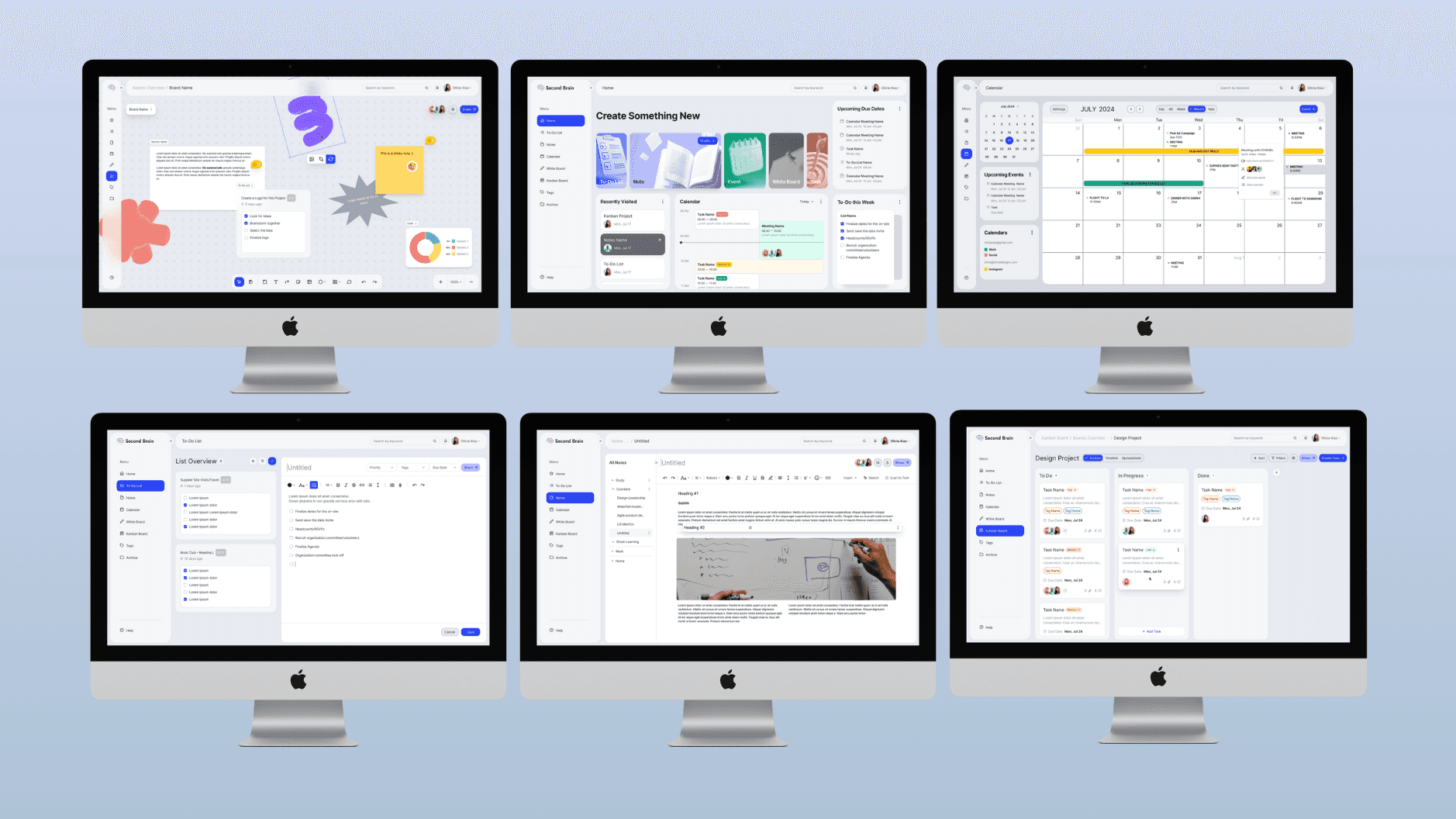
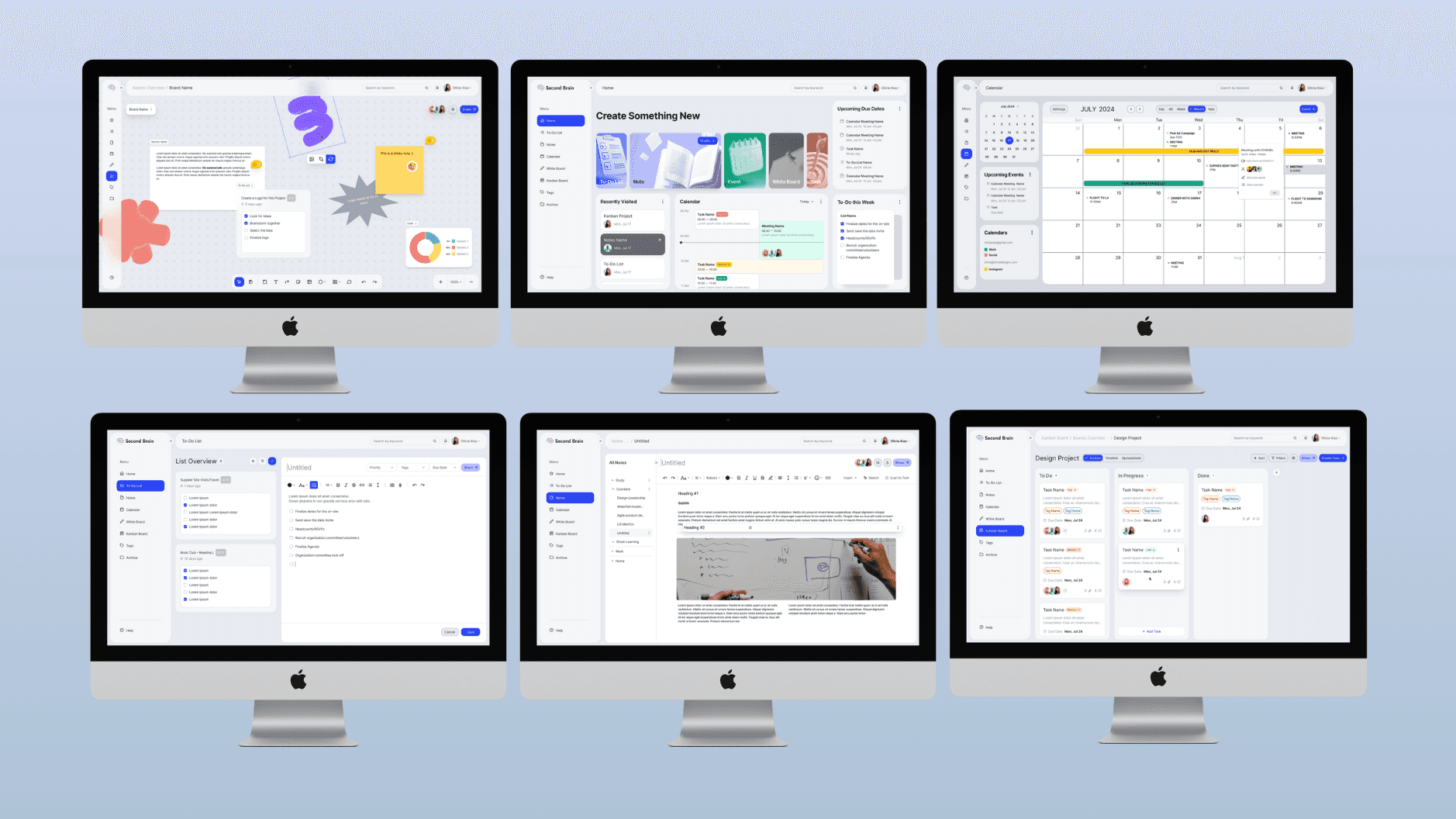
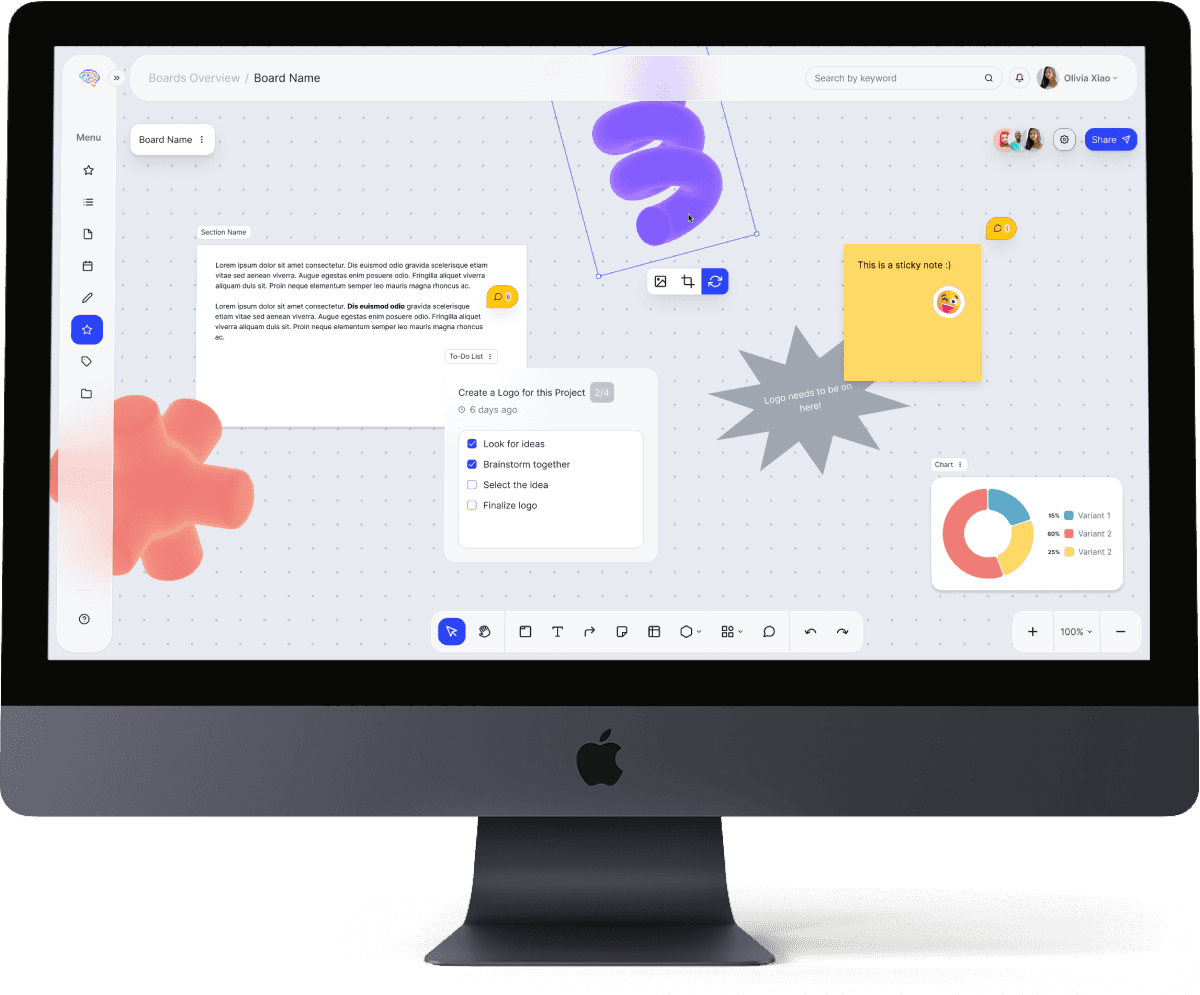
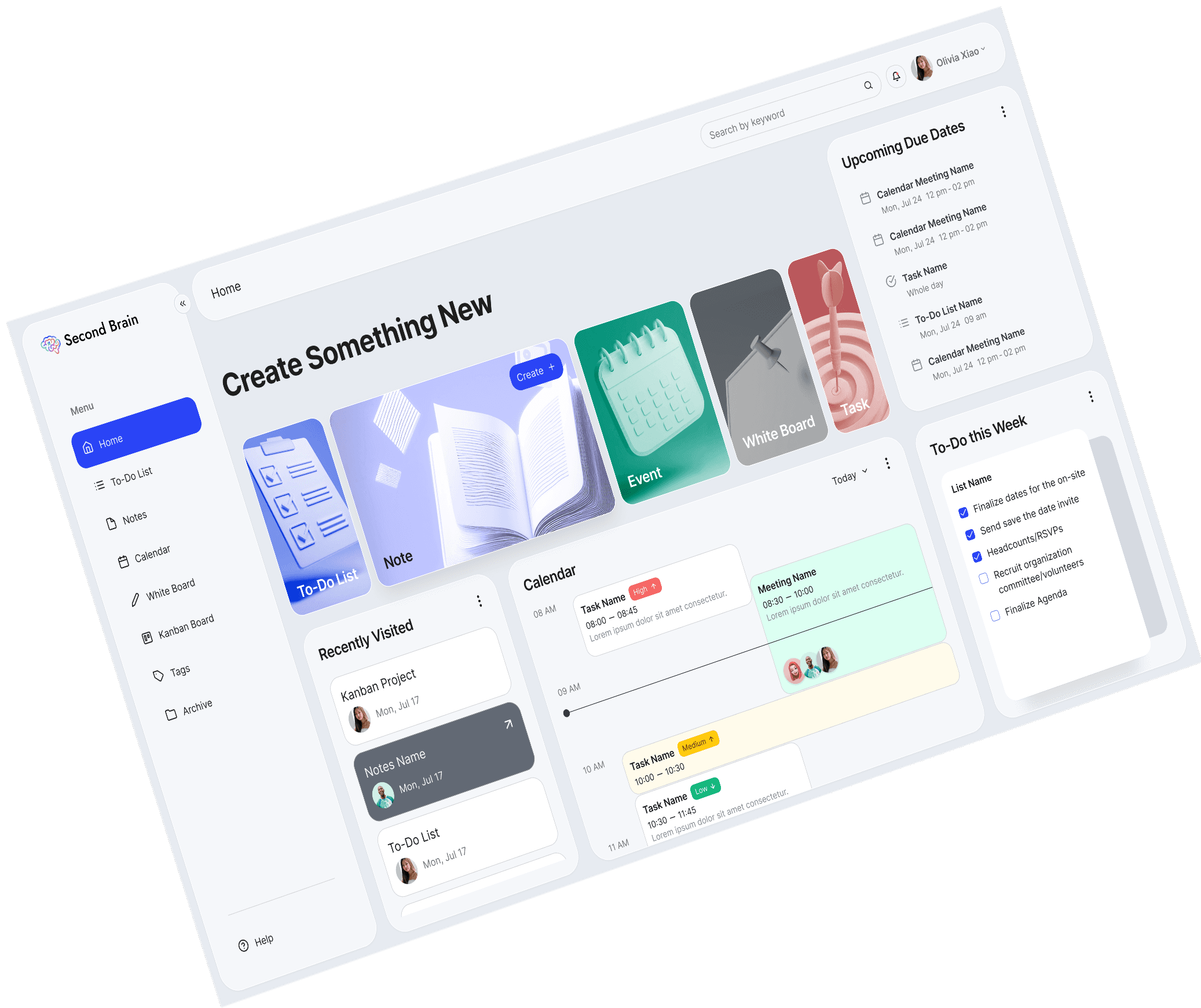
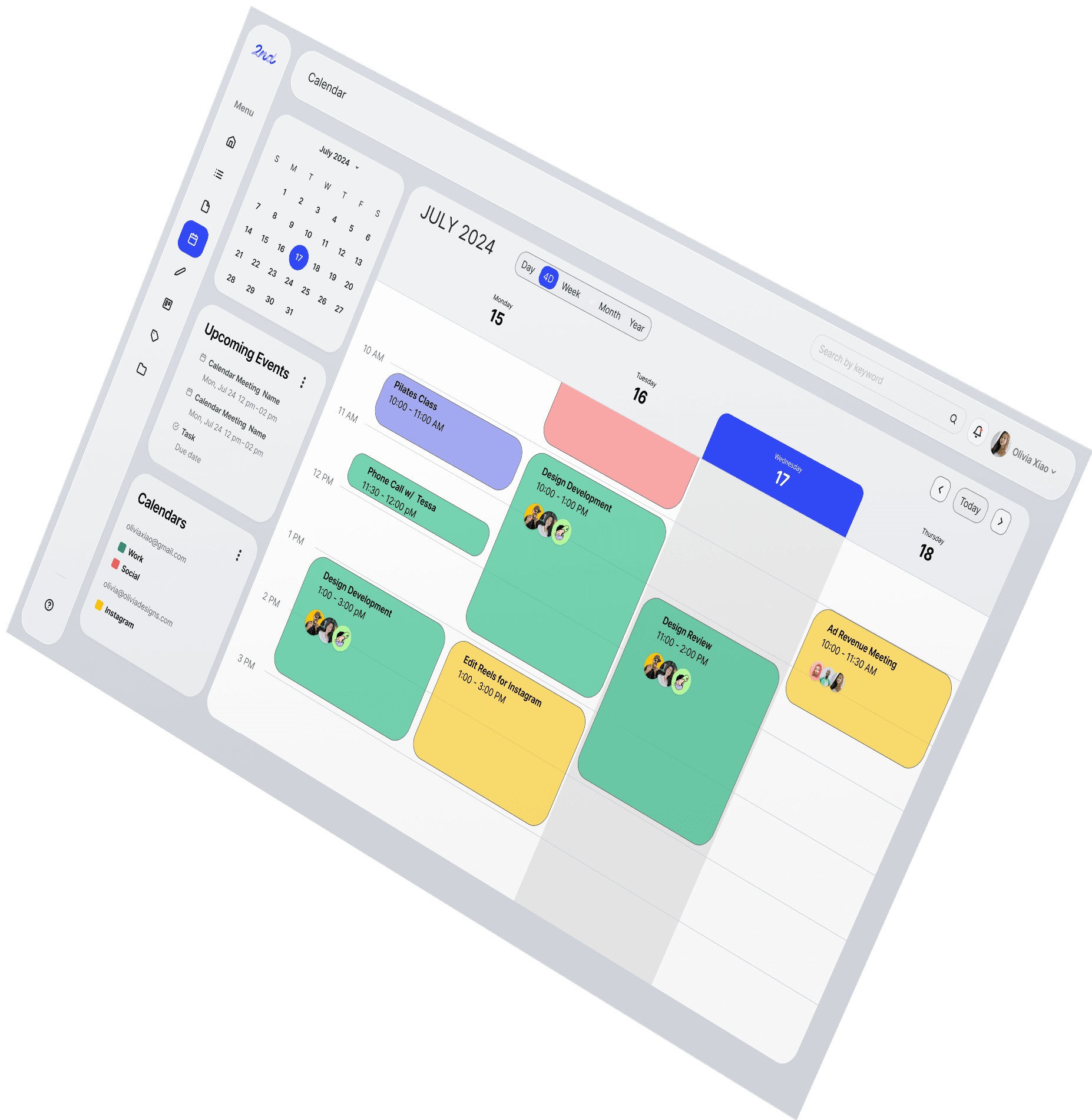
THE FINAL DESIGN






Click through to
see all designs


UT Austin - UX/UI Capstone Project
SECOND BRAIN
OVERVIEW
In today's information-heavy world, managing and organizing daily knowledge can be overwhelming. Our goal with this project is to offer a digital solution that can efficiently capture, organize, and retrieve valuable insights and resources.
Project Details
Project
Role
Duration
Team
UI/UX Design
UI/UX Student
May - Aug 2024
Grace Carey
Samali Perera Chavret
Irina Baragan
Sitian Guo
Vidhi Shah
Mithilya Srinivasan

OBJECTIVES
Why are we doing this?
To uncover the reasons why users need such a solution and the motivations behind their use.
Who are our users?
To understand our target audience, uncover their demographic data, lifestyle, habits, preferences, pain points, and expectations.
When are we when it’s in use?
To identify the scenarios in which users interact with the product and where they might interact with it.
How can we do this?
To gather users’ thoughts about their ideal information organization solution and determine the most important features of it.
What’s being done?
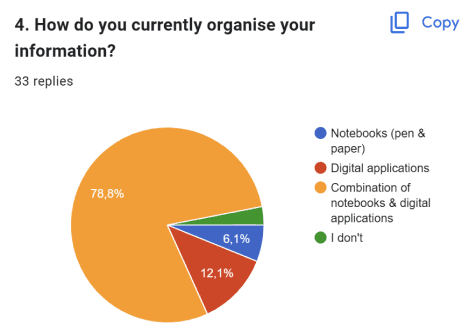
To understand how users currently manage and organize their information, and identify the behaviors related to frequency and type of information gathered and organized.
MY ROLE
Design
Research
Collaborate
Created user interface with UI components, wireframes, and high-fidelity prototypes to ensure consistent and intuitive user experience.
Conducted user interviews, competitive audit, and created user personas to best understand the wants and needs of potential users.
Worked with a team of six new and unique designers to efficiently meet deadlines and create a cohesive vision.
RESEARCH
The survey was divided into three sections: General Information, Experience with Information Organization Solutions, and Methods of Gathering & Organizing Information.
We crafted our questions using a combination of a generative AI tool (ChatGPT) and insights from our brainstorming sessions. Each question was carefully reviewed and refined to align with our research goals and objectives.
Pain Points
Users often struggle with forgetting tasks, leading to stress and find manual data entry time-consuming, while managing information from multiple sources can feel overwhelming. They also face challenges with inadequate tools, inconsistent performance across platforms, and desire advanced features like AI-assisted summarization and better search capabilities.
User Needs
Tools should help users efficiently manage tasks and remember important information, offering ease of access and use across multiple devices. They should also support synchronization, integration with other apps, and aid in both personal and professional development.
Behaviors
Users frequently switch between digital tools like Google Calendar, Outlook, and note-taking apps, while also relying heavily on to-do lists and calendars to manage their tasks. They use a combination of digital and analog methods, regularly review and adjust their plans, and value personalization and customization in their task management tools.
THE VISION
How will we create a product that fulfills the needs and goals of users
Our team spent time carefully considering what the platform will be, and what the advantages and disadvantage of a cloud-based native app and web app are.
Ultimately, considering the project requirements, target audience preferences, and technical feasibility, it would be prudent to initially develop a Cloud-based Desktop Native App of Second Brain.
This approach ensures accessibility, ease of integration, and quicker deployment, aligning with the needs of our tech-savvy target audience who require flexibility and mobility.
DESIGN
SOLUTION
Creating a Minimum Viable Product
Provide Task Management Efficiency
Allow Comprehensive Calendar Integration
Build a User Friendly Interface
Support Collaboration and Sharing
Provide Content Organization and Management
Design Visual Interactive Whiteboards
Cross Platform Seamless Integration
Develop Cloud Enabled Solution
Our team created user flows and information architecture which lead us to developing low-fidelity wireframes.






LOGO CREATION

Second Brain
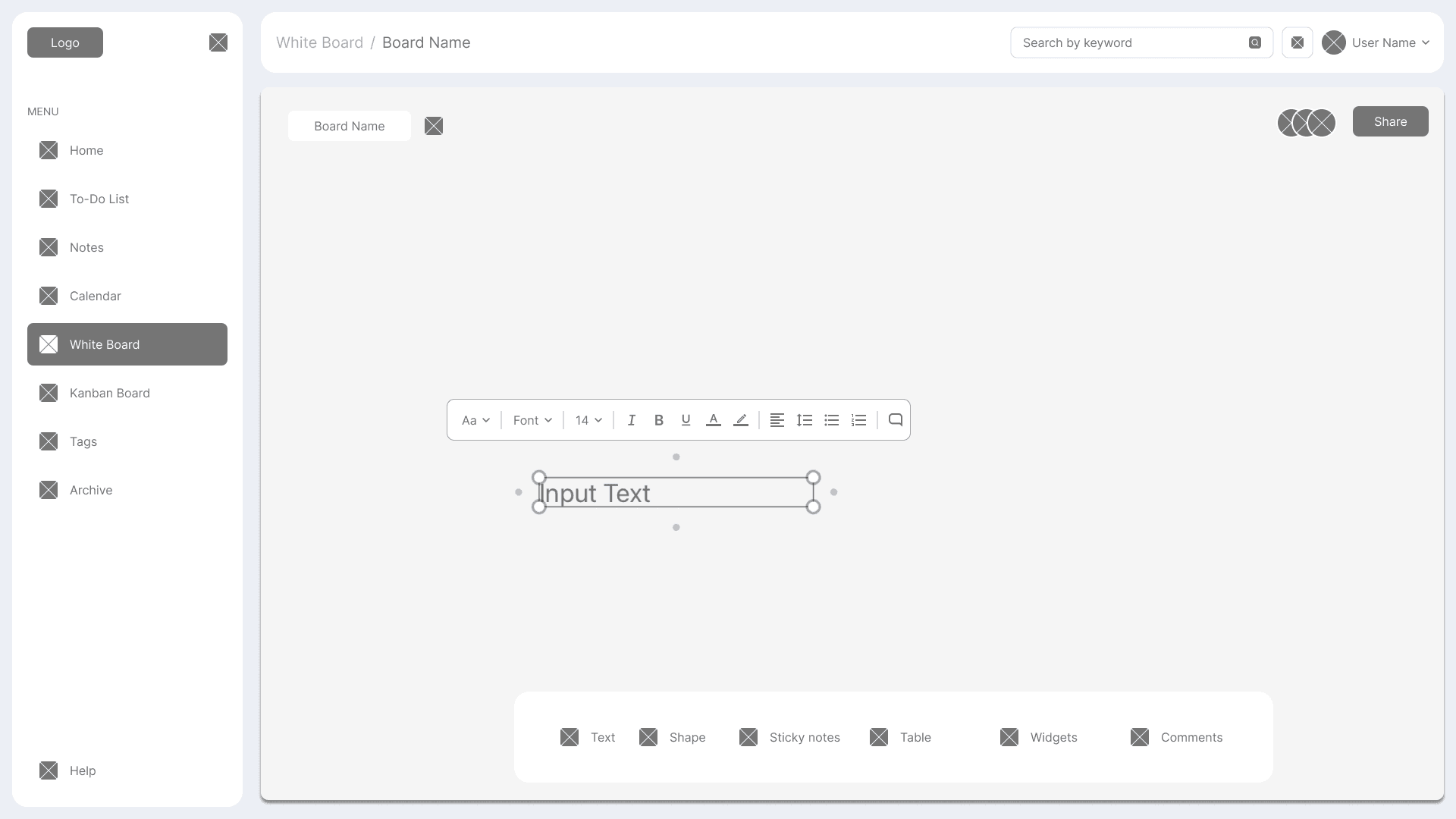
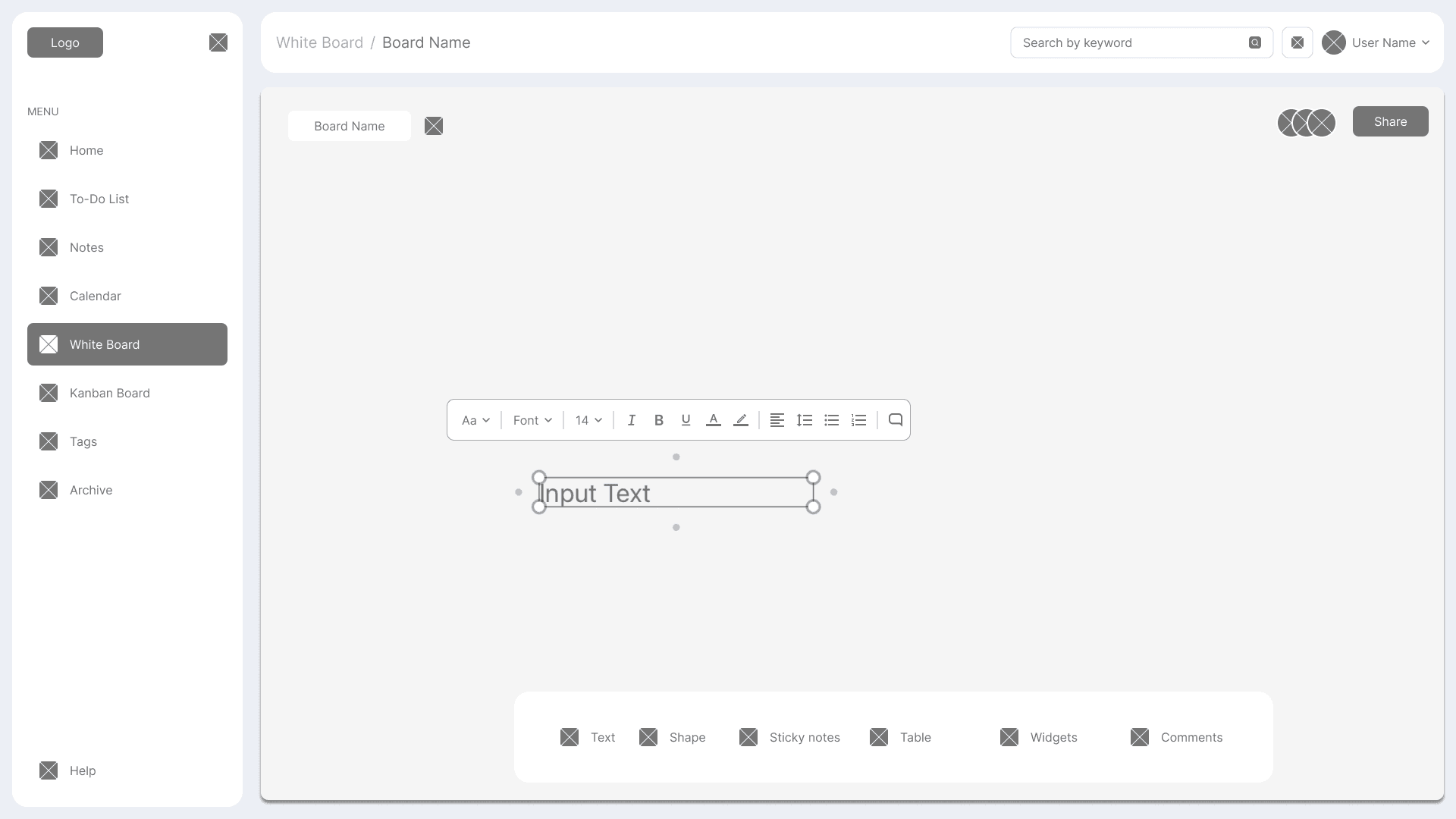
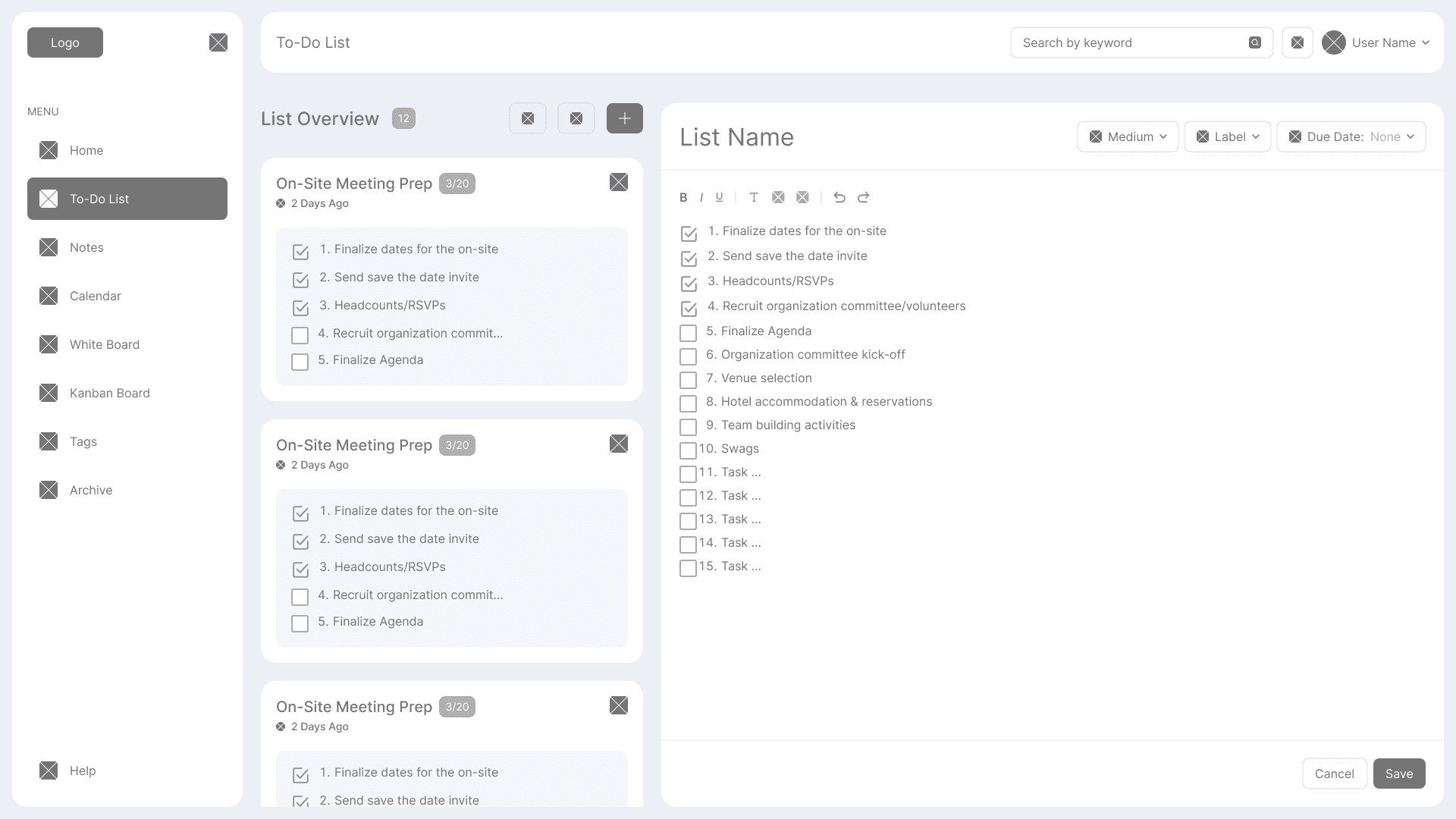
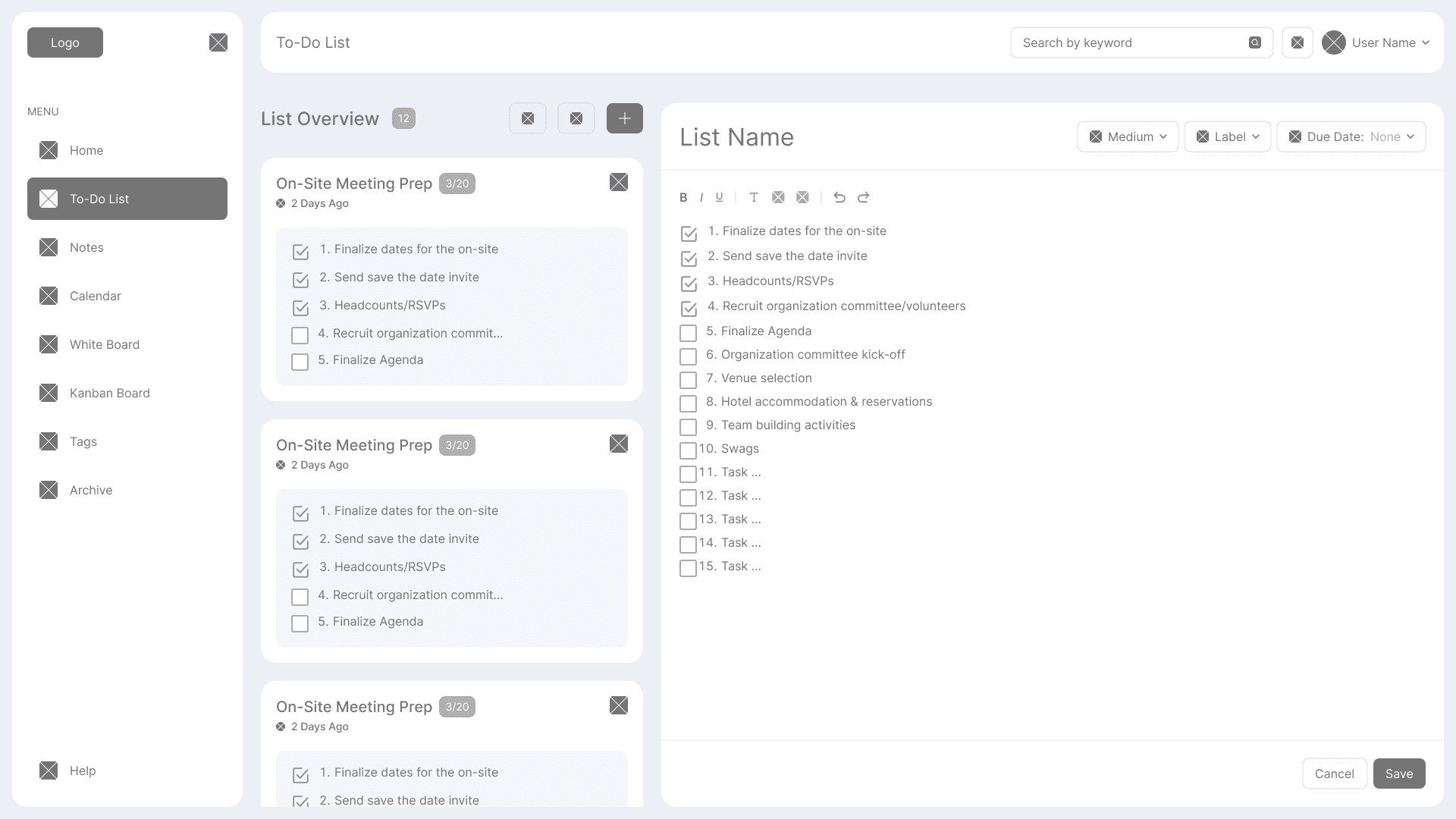
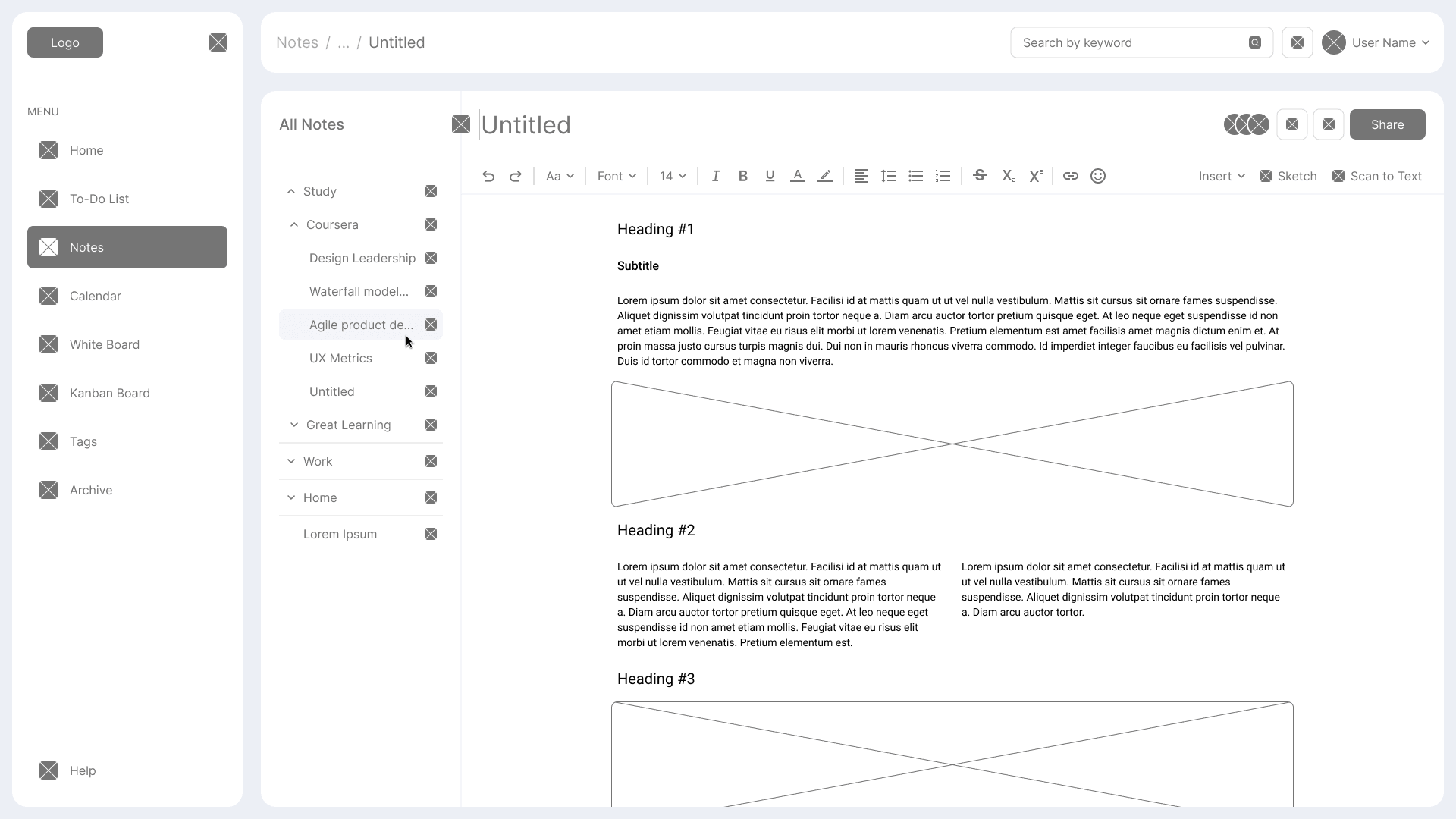
Creating High-Fidelity Wireframes
In Figma, we transformed low-fidelity wireframes into high-fidelity ones for a desktop application by fine-tuning the fundamental layout and substituting basic forms with intricate UI components. We incorporated suitable fonts, styles, colors, pictures, and symbols to boost aesthetic attractiveness. Our focus was on maintaining uniform spacing, alignment, and scale. By leveraging Figma’s component and style functionalities for design uniformity, alongside encapsulating interaction specifics for developers and stakeholders, we were able to achieve this.
THE FINAL DESIGN






Prototype
Click through to see all designs